
On en parle
Votre site web est-il "responsive" ?
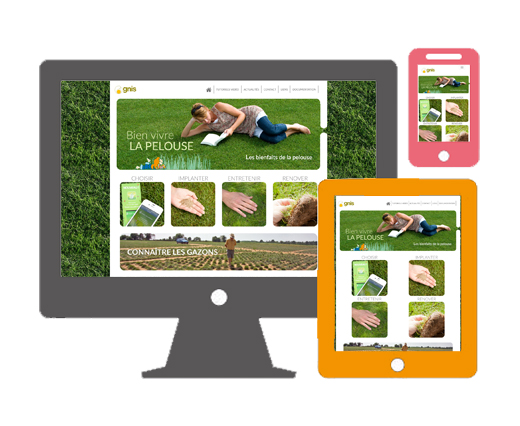
 Aujourd'hui, la consultation d'un site web ne se fait plus uniquement sur écran d'ordinateur. De plus en plus, les internautes utilisent tablettes et smartphones pour aller à la recherche des informations dont ils ont besoin.
Aujourd'hui, la consultation d'un site web ne se fait plus uniquement sur écran d'ordinateur. De plus en plus, les internautes utilisent tablettes et smartphones pour aller à la recherche des informations dont ils ont besoin.
Mais sur une tablette pas de souris ! Le bout du doigt est beaucoup moins précis que le pointeur de la souris pour cliquer sur un lien…
Et sur smartphone, la page web la mieux conçue est bien difficile à lire même en zoomant sur le contenu…
C'est pourquoi, désormais, les sites web doivent être "responsive" ou, en bon français, "adaptatifs". Tout simplement, la présentation de la page se modifie automatiquement en fonction de la taille de l'écran. Cela peut se tester sur un écran d'ordinateur en réduisant la largeur de la fenêtre du navigateur :
- d'abord, certains éléments décoratifs disparaissent de la page ;
- puis, à partir de la largeur correspondant à l'écran d'une tablette, les liens sont remplacéss par des boutons suffisamment larges pour qu'il soit aisé de cliquer du bout du doigt ;
- enfin, lorsque la largeur correspond à celle de l'écran d'un smartphone, les éléments de la page se simplifient, s'empilent verticalement, la taille du texte s'adapte pour qu'il reste lisible et, généralement les menus se réorganisent sous forme de liste ou même disparaissent. Ils sont remplacés par un menu "toggle" : une icône constituée de trois traits supperposés constitue le bouton qui permet de déployer le menu, en masquant généralement le contenu de la page.
Pour encourager les web-designer à faire des sites adaptatifs, Google privilégie les sites ainsi conçus dans les résultats de recherche. Avoir un site adaptatif est donc aujourd'hui un des éléments importants pour le bon référencement d'un site web !
